Amatérská výroba knížky pro čtečku – druhý díl.
A díl druhý...
Kapitola I. - programy pro úpravu Ebooku.
Kapitola III. - rozmístění textu na obrazovce pomocí CSS.
Kapitola IV. - vytvoření obsahu.
Kapitola V. - další úpravy a řešení problémků s diakritikou.
Kapitola VI - úprava velikosti obrázků a jejích obtékání textem.
Kapitola VII - použití SVG obrázků.
Důležité volby exportu (File - Export as image):
Kapitola I. - programy pro úpravu Ebooku.
● Sigil - úplně nejlepší editor. Opět zdarma, bohužel opět ukončený vývoj.
● Editor Calibre - inspirován Sigilem, ale zatím nedosahuje jeho kvalit. Výborná detekce chyb ve výsledných souborech.
● Sony Reader for PC - program pro kontrolu zobrazení Ebooku. Je vcelku vybíravý, a pokud správně zobrazí knížku, tak je velká šance, že bude bezproblémově čitelná na většině čteček.
● Kompozer - editor XHTML souborů. Zdarma, taktéž zastaralý, ale funkční.
● FastStone Image Viewer nebo nějaký jiný program pro základní úpravu obrázků.
● Microsoft Visual Studio pro úpravu stylů.
● Serif Draw Plus Starter Edition pro vytvoření SVG grafiky.
Kapitola II. - první úpravy.
Po otevření souboru EPUB v programu Sigil je zobrazena první část dokumentu - v drtivé většině případů obálka. Sigil obsahuje funkci "Přidat obal", kterou doporučuji použít. Vytvoří SVG kód, který bezproblémově úvodní obrázek zobrazí na celé obrazovce čtečky. Tuto funkci lze použít i pro jiné obrázky, které je třeba roztáhnout na celý displej. Prostě se v dialogu vybere žádaný obrázek, a výsledný kód se vloží na potřebné místo. Je to rychlé, ovšem pro několik málo obrázků. Samozřejmě lepší varianta je použití CSS, ale pro několik málo obrázků je to zbytečné. Nehledě k tomu, že obrázek na celou obrazovku pomocí CSS je celkem oříšek (různé čtečky - různá interpretace CSS) - a SVG řešení funguje na drtivé většině čteček spolehlivě.

Příklad vygenerovaného kódu:
<div style="text-align: center; padding: 0pt; margin: 0pt;">
<svg xmlns="http://www.w3.org/2000/svg" height="100%" preserveAspectRatio="xMidYMid meet" version="1.1" viewBox="0 0 978 1357" width="100%" xmlns:xlink="http://www.w3.org/1999/xlink">
<image width="978" height="1357" xlink:href="../Images/image001.jpg"/>
</svg>
</div>
Dále je vhodné rozdělit text na začátku a konci knihy (tiráž, poděkování a podobně) na samostatné stránky. Kurzorem najedeme na místo rozdělení a použijeme klávesovou zkratku "CTRL+ENTER". CSS výraz page-break není vhodné používat, rozdělení souboru tímto způsobem je přehlednější. Tato klávesová zkratka funguje jak ve zobrazení náhledu knihy, tak ve zobrazení kódu.

Ještě je vhodné zkontrolovat, zda jsou správně nastaveny významové stránky (x)html souborům. Jde především o obálku, obsah a text. Stačí soubor (x)html vybrat, a stisknout pravé tlačítko myši a z menu vybrat žádanou významovou stránku.
Poznámka: významovou stránku text používá například Kindle - je to první stránka, kterou na přístroji uvidíte po prvním otevření souboru (start reading).
Kapitola III. - rozmístění textu na obrazovce pomocí CSS.
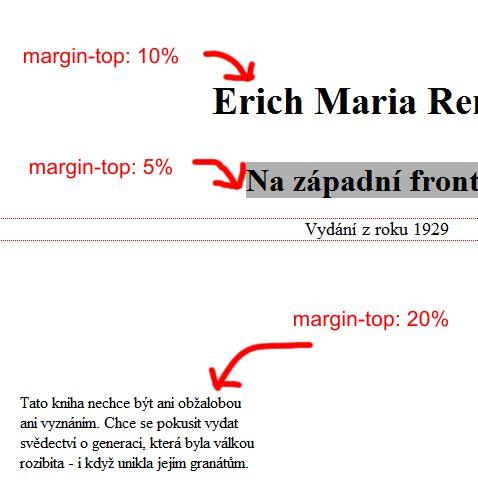
Největší problém je umístit text na konec stránky, tak aby při zvětšení písma poslední řádek nepřetekl na další stránku. Jedná se například o copyright - třeba dva nebo tři řádky umístěné třeba u levého dolního okraje. EPUB obecně přichycení k dolnímu okraji stránky nepodporuje, proto je nejlepší nastavit textu horní okraj v procentech. Například 70%, a smířit se s tím, že při menší velikosti písma text nebude úplně dole.
Nejrychlejší možnost je použití inline (vloženého) stylu u prvního odstavce. Čistější způsob je prostřednictvím třídy v externím CSS souboru, ale tenhle způsob je vcelku jednoduchý a funguje ve všech modernějších čtečkách. Použijeme k tomu program Kompozer nebo (pokud jste boháč) Adobe Dreamweaver.
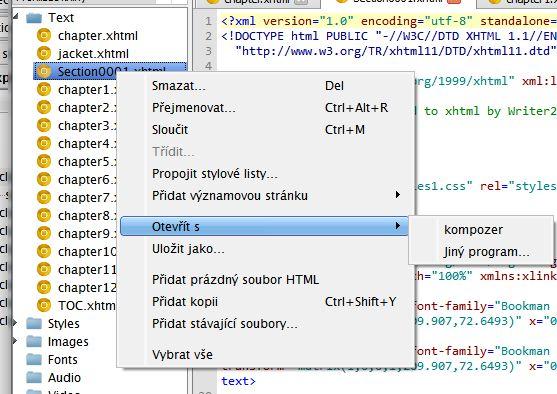
Otevřeme soubor EPUB v programu Sigil. V levé části obrazovky je seznam souborů XHTML. Vybereme žádaný, stiskneme pravé tlačítko myši a z nabídky zvolíme “otevřít v programu”. Napoprvé je nutné program Kompozer najít na disku, příště už bude v nabídce zobrazen.

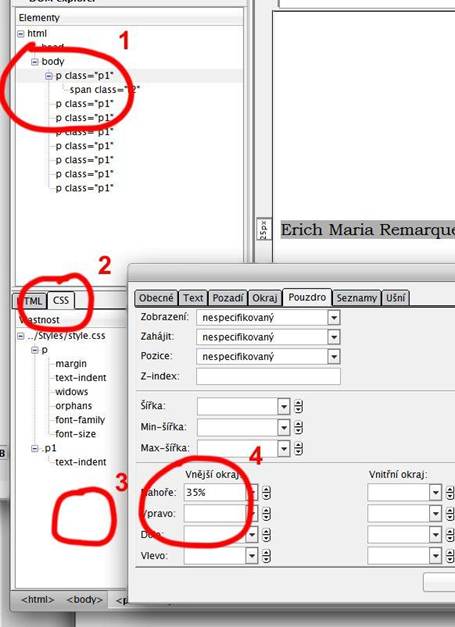
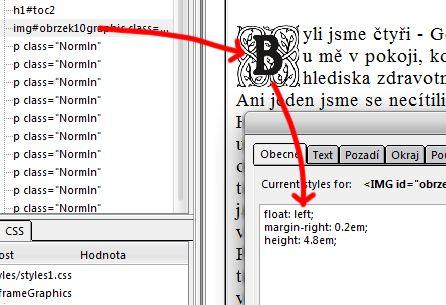
Pozicování je jednoduché - vybereme první odstavec (obrázek dole - 1), nastavíme ho pro editaci inline stylu (2), poklepeme myší na místo (3). Zobrazí se dialog úpravy CSS, a tady nás zajímá záložka pouzdro (box v anglické verzi). A podle vlastního odhadu nastavíme horní okraj (margin-top) v procentech nebo v EM - prostě v hodnotách, které nám udělají na výsledné stránce co nejmenší nezdobu při změně velikosti písma
.
Nastavujeme elementy, které jsou jen o jednu úroveň pod tagem body. Různě vnořené kontejnery (DIV) není vhodné příliš používat - různé čtečky je nepodporují nebo je používají docela svérázně.
Tímhle klinkacím nástrojem můžeme rozmístit všechny prvky stránky na obrazovku jak je nám libo, zarovnat odstavce a mnoho dalšího. A je výhoda, že provedené změny jsou okamžitě aplikovány na náhled stránky - takže lze postupovat metodou pokus/omyl.
Určitě se ale zde nesnažte přiřadit font písma - spousta čteček toto nepodporuje, a použije vlastní font - třeba v anglické verzi bez diakritiky.

.Kapitola IV. - vytvoření obsahu.
Pro orientaci ve knížce je nutné vytvořit její obsah. Převodní program sice většinou nějaký obsah vytvoří, ale při prvních úpravách mohl přijít k úhoně (např. při rozdělování na jednotlivé stránky v programu Sigil).
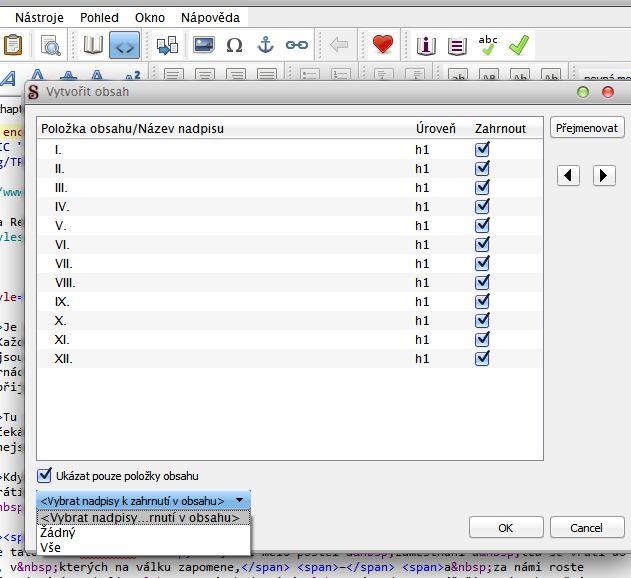
Takže opět editor Sigil, nabídka nástroje a vytvořit obsah. Můžeme zvolit úrovně nadpisů a vyřadit nevhodné položky - například přehlédnuté prázdné odstavce označené jako nadpis. Prostě vybereme to, co v obsahu chceme mít.

Tento obsah je vnitřní - využívají ho čtečky podporující formát EPUB, pro formát MOBI je nutné ještě vyrobit HTML obsah - potřebný příkaz taktéž najdeme v nabídce nástroje. Vygeneruje se soubor TOC.XHTML, který přetáhneme na žádané místo - většinou na konec knížky.
Kapitola V. - další úpravy a řešení problémků s diakritikou.
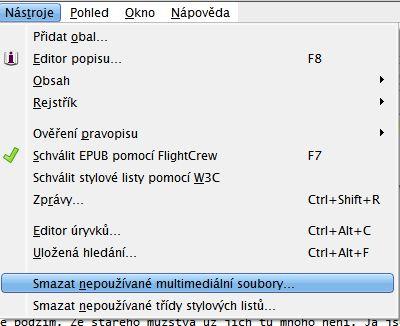
Jako první je vhodné vyčistit soubor od nepoužívaných stylů CSS a odstranit nepoužívané obrázky. Sigil - nástroje - poslední dvě volby.

Druhým krokem je přidání použitých fontů do souboru. Je to vhodné - zachová se původní vzhled předlohy, nehledě k tomu, že čtečky zakoupené v cizině občas české znaky nepodporují. Návod na vložení fontů je v předchozím článku.
Pro kontrolu, zda jsou fonty korektně zobrazeny použijeme Sony Reader. Nepoužívá systémové fonty Windows, takže případný problém je ihned patrný (paznaky místo písmen s diakritikou).
Možné problémy a řešení:
● V celé knížce nejsou české znaky zobrazeny: název fontu v souboru CSS je uveden bez uvozovek. Je to sice povoleno, ale čtečky Sony s tímhle evidentně nepočítají. Takže si v programu Sigil najdeme složku “Styles”, a postupně otevřeme všechny soubory ve složce. A najdeme všechny položky začínající font-family. A chybějící uvozovky doplníme.
Dobře: font-family: "Bookman Old Style", serif;
Špatně: font-family: Bookman Old Style, serif;
● Problém v souboru s vygenerovaným obsahem: font není uveden v souboru sgc-toc.css ve složce Styles, a není mu přiřazen odkaz na CSS soubor s popisem fontů.
Řešení není složité - otevřeme soubor sgc-toc.css a upravíme.
Původní:
div.sgc-toc-title {
font-size: 2em;
font-weight: bold;
margin-bottom: 1em;
text-align: center;
}
div.sgc-toc-level-1 {
margin-left: 0em;
}
Výsledný:
div.sgc-toc-title {
font-size: 2em;
font-weight: bold;
margin-bottom: 1em;
text-align: center;
font-family: "Bookman Old Style", serif;
}
div.sgc-toc-level-1 {
margin-left: 0em;
font-family: "Bookman Old Style", serif;
}
Takže jen přidáme řádek začínající “font-family”, který zkopírujeme z jiného souboru ze složky styles (tím zajistíme, že požijeme již vložený font a ne nějaký nepoužitý).
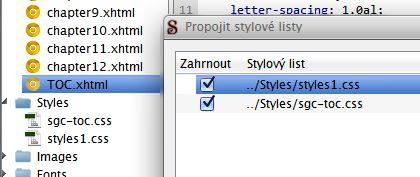
Dále opět projdeme soubory CSS a najdeme soubor obsahující řádek začínající “@font-face” - v tomto případě @font-face{font-family:"Bookman Old Style"}. Zapamatujeme si jeho název, a připojíme k souboru TOC.xhtml podle obrázku dole. Zde je připojován soubor styles1.css, Calibre obvykle vytváří soubor fonts.css. Do nabidky se dostaneme po výběru souboru TOC.xhtml pravým tlačítkem myši.

● Některé fonty nejsou dobře zobrazeny: nedošlo k vložení fontů, nejsou v systému nebo nejsou určeny k distribuci.
Zkontrolujeme přítomnost fontů ve složce Fonts (podle názvů v souboru CSS - řádky začínající font-family. Porovnáme se seznamem fontů v počítači(ovládací panely), chybějící font stáhneme z internetu a doinstalujeme. Pokud font ani tak nejde vložit, použijeme fonty jiné - doporučuju například fonty Liberation . V případě použití těchto fontů nahradíme problematické řádky v souboru CSS něčím z tohoto - řídíme se slovíčky Serif, Sans atd.
font-family: "Liberation Serif", serif;
font-family: "Liberation Sans", sans-serif;
font-family: "Liberation Sans Narrow", sans-serif;
font-family: "Liberation Mono", monospace;
Samozřejmě po úpravách je nutné opakovat vložení fontů.
Kapitola VI - úprava velikosti obrázků a jejích obtékání textem.
Velikost obrázku lze nastavit dvěma způsoby - přímo v x(html) souboru (inline styl, lehčí způsob) nebo pomocí třídy v připojeném CSS souboru (složitější, výhodné pro hodně obrázků).
Inline styl:
Podle obrázku níže nastavíme velikost (zde height - výška), odsazení mezi obrázkem a textem (margin-right - vnější pravý okraj) a obtékání (float). Obtékání může má parametry left (obtékaný objekt je vlevo a text je přilepený zprava) nebo right (obtékaný objekt je vpravo a text je přilepený zleva).
Velikosti opět určíme tak, aby při změně velikosti písma došlo k co nejmenším škodám. Pro větší obrázky doporučuju velikost v procentech (vzhledem k šířce stránky), pro iniciály zase jednotky vztažené k velikosti písma (např. em). A margin-right nám zde zajistí, aby mezi obrázkem a textem byla mezírka.

Pomocí CSS:
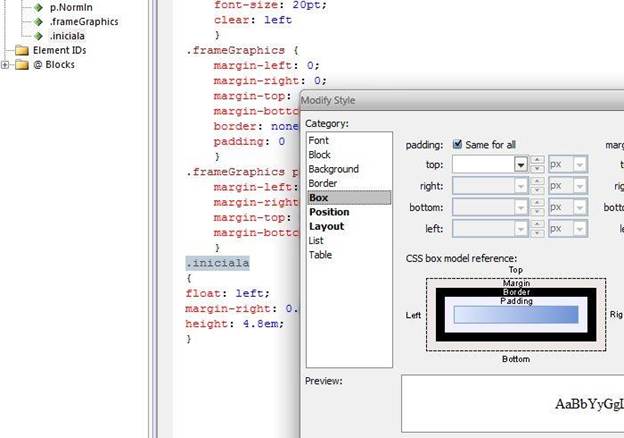
Do souboru CSS přidáme toto:
.iniciala
{
float: left;
margin-right: 0.2em;
height: 4.8em;
}
A v programu Kompozer vybereme obrázek, a přiřadíme mu vlastnosti ze třídy iniciala.
Pokud se na zdrojový kód v Sigilu podíváme, vidíme, že přibyl jen jeden výraz (červeně):
<img class="iniciala" src="../Images/image004.png" id="obrzek10graphic" alt="image: B Roycroft" />
Stačí tento výraz zkopírovat do schránky (doporučuji i s mezerou před a za výrazem, musí tam být), a potom v dalších kapitolách u prvních obrázků mezi “<img” a “src=” vložit. Je to mnohem rychlejší než každému obrázku přiřazovat vlastnosti zvlášť.

K úpravě CSS souboru je výborné Microsoft Visual Studio (základní verze zdarma). V Sigilu označíme soubor CSS, a opět zvolíme otevřít čím. Soubor programu je vcelku schovaný - příklad:
C:\Program Files (x86)\Microsoft Visual Studio 9.0\Common7\IDE\C:\Program Files (x86)\Microsoft Visual Studio 9.0\Common7\IDE\devenv.exe.
Program obsahuje klinkací nástroj pro vytváření a úpravu tříd (Styles / Build style). Opět lze experimentovat - pokud provedeme nějaké úpravy a uložíme, okamžitě se změny projeví v náhledu programu Sigil.

Kapitola VII - použití SVG obrázků.
SVG je vektorový obrázek vložený do knížky. Podporují je všechny moderní čtečky, používají se v případě, kdy je třeba určitý prvek umístit na přesném místě na stránce. Je vhodné například pro tiráž umístěnou úplně dole - text nikdy nepřeleze na další stránku. Nevýhodou je to, že SVG nepodporuje změnu velikosti písma. Takže se jedná opravdu jen o celostránkový obrázek. Pro vytváření a úpravu použijeme Serif Draw Plus. Verze Starter Edition je zdarma (jen nutná registrace), a naprosto dostačuje.
Tipy:
● Velikost stránky - po pročítání různých diskusí a testech jsem si vybral dle mého vkusu - 1146 na 1600 pixelů. Nastavíme lehce - Page setup - Document size - Custom, Width 1146, Height 1600, Margins 0. Je výhodné si prázdnou stránku s těmito rozměry uložit, a používat ji jako šablonu.
● Kopírování textu přes schránku - z programu Word se zachovají styly (font, velikost), z programu Sigil se zkopíruje jen čistý text.
● Vkládání obrázků - nejlépe přes schránku, taktéž vyhovuje Word.
● Velikost písma - 28 bodů pro běžnou čtečku při tomto rozměru stránky je nejmenší rozumná hodnota.

Práce s programem je jednoduchá - z dokumentu přes schránku vložíme texty a obrázky, upravíme velikosti a umístění na stránce. Pro text je vhodné použít font, který je obsažen v souboru Epub. Jiný font by se musel ručně vložit - Calibre fonty schované v SVG grafice nevidí.
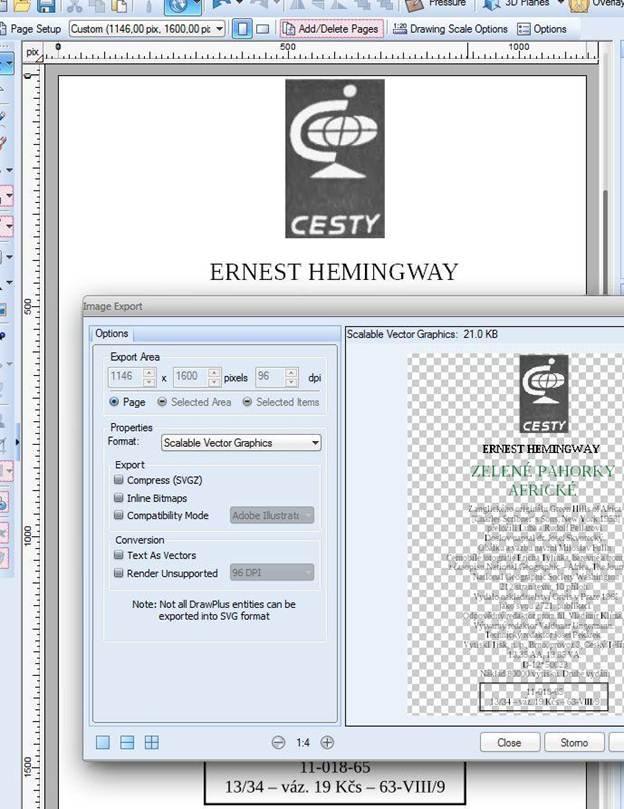
Důležité volby exportu (File - Export as image):
● Export Area - vždy Page
● Formát - vždy SVG
● Compress - ne
● Inline bitmaps - většinou ne, soubor by byl příliš velký. Pokud je obrázek opravdu maličký, lze použít.
● Text as vectors - pokud obrázek obsahuje nějaké zvláštní fonty, které je zbytečné vkládat do souboru Epub je možné použít - znaky se vloží jako obrázky, ovšem také se zvětší se velikost souboru.
Vložení obrázku do knihy:
V programu Sigil označíme složku text, a z menu (pravé myšítko) zvolíme nový prázdný soubor HTML.
Výsledný SVG soubor otevřeme v notepadu, vybereme celý text a zkopírujeme do schránky.
Přepneme do zobrazení kódu, a ze schránky vložíme text za tag <body>
Ale je třeba menší úprava hlavičky SVG obrázku. Červeně označené vymažeme.
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!-- Created with Serif DrawPlus 11, 0, 0, 18 (Mar 20, 15:09:53) (http://www.serif.com) -->
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="1146" height="1600">
A doplníme tři vlastnosti - width="100%" , viewBox="0 0 1146 1600" a preserveAspectRatio="xMidYMid meet".
Takže výsledek vypadá takto:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" preserveAspectRatio="xMidYMid meet" viewBox="0 0 1146 1600" width="100%">
Samozřejmě lze tuto hlavičku zkopírovat a vždycky původní tímto nahradit.
Zobrazení grafiky:
Obrázky kopírujeme z programu Word, pro vložení je důležitý jejich rozměr (poměr výšky a šířky). Serif draw je vloží jako odkaz - příklad:
<image id="dp_image026" transform="matrix(1,0,0,1,474.461,6.38533)" x="0" y="0" width="216.031" height="345.179" xlink:href="1_images_001/1_001.png"/>
A červený text nahradíme tímto - "../Images/img001.jpg", přičemž samozřejmě název souboru (img001.jpg) musí být název správného obrázku ve složce Images programu Sigil.
Konečná úprava:
Souboru přiřadíme stylový list obsahující definici fontů (výše popsáno), a provedeme náhradu uvozovek v názvech fontů. Použijeme nahrazení - pouze v tomto souboru a pro všechny fonty. Příklad:
Hledat: font-family="Times New Roman"
Nahradit: font-family=""Times New Roman""
Pro čtečky SONY v souborech SVG musí být název písma uzavřen značkou ". Pokud se vynechá znak uvozovek (“) a použije jen tag ", tak je zase problém po převodu do Kindle formátů. Proč to musí být takto zdvojeno nevím, toto řešení jsem našel na diskusním fóru (mobileread).
Kapitola VIII - doslov
Ještě jednou uvádím, že návod není určený pro profesionály, kteří se živí výrobou komerčních elektronických knih. Je pro amatéry, kterým nestačí automatický převod dokumentu v programu Calibre, a chtějí si pár svých oblíbených knih maličko upravit - aby na jejich čtečce vypadaly co nejlépe.
Hodně štěstí a zábavy...
- Zobrazení: 7868
- Předchozí článek: Mám to ve své knihovničce (Calibre)?
- Další článek: Amatérská výroba knížky pro čtečku – první díl.